XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
What Is "block-container" Formatting Object?
This section describes block-container formatting object, which is a wrapper of blocks to have more controls on area size, writing-more and reference-orientation.
What Is "block-container" Formatting Object? "block-container" is a block-level formatting object that wraps blocks into a bigger block area with additional attributes to control its size, writing-mode, reference-orientation, etc. Its content is limited to a sequence of blocks only.
A "block-container" formatting object has the following main attributes:
- width="..." and height="..." - Optional attributes to specify the width and height of output block area. Default values are automatically calculated.
- writing-mode="..." - Similar to region-body[@writing-mode].
- reference-orientation="..." - Similar to region-body[@reference-orientation].
- Other attributes are similar to "block" elements.
Here is my tutorial example, Block-Container-with-Width.fo that has a "block-container" formatting object with width specified:
<?xml version="1.1" encoding="utf-8"?>
<!-- Block-Container-with-Width.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="4in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block-container width="1.1in" reference-orientation="90">
<fo:block margin="0in" padding="0.1in"
space-before="0.1in" space-after="0.1in"
border-width="1px" border-style="solid"
background-color="#ffeeff" font-weight="bold">
The Three Little Pigs
</fo:block>
</fo:block-container>
<fo:block margin="0in" padding="0.1in"
space-before="0.1in" space-after="0.1in"
border-width="1px" border-style="solid"
background-color="#eeffff" text-align="justify">
Once upon a time there were three little pigs who lived
with their Mother.
Early one morning they woke up and their mother said,
"you're too big for this house and its time you left home."
</fo:block>
<fo:block border-width="1px" border-style="solid"/>
</fo:flow>
</fo:page-sequence>
</fo:root>
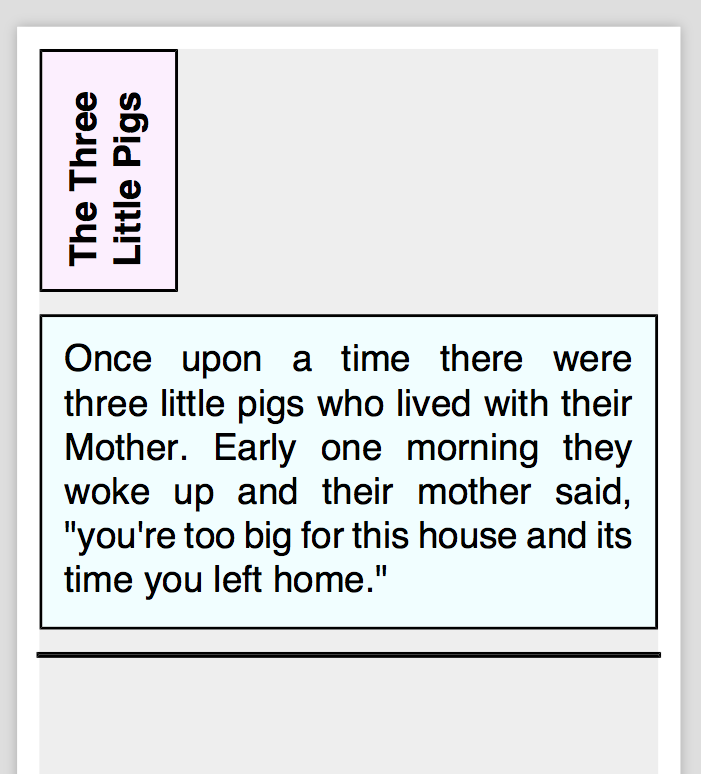
When you process the above sample XSL-FO document to a PDF file and open it, you will see that the first block is shorter with text orientation rotated:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
►Block-Level Formatting Objects
What Are Block-Level Formatting Objects
What Is "block" Formatting Object?
"block" Formatting Object Examples
Margin Collapsed between Block Areas
space-before/space-after vs. Margin
Block Splitting for Page Break
Controlling White Space Characters
►What Is "block-container" Formatting Object?
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations