XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Margin Collapsed between Block Areas
This section provides a tutorial example showing margin-top of the second block is collapsed into margin-bottom of the first block.
When designing "margin" attributes for "block" formatting objects we need to remember that when two block areas are stacked together in lr-tb writing mode, the "margin-top" for the second block will be collapsed into the "margin-bottom" of the first block. The total margin area will be the maximum of the two margins, not the sum of the two.
Here is my tutorial example, Margin-Collapse-between-Blocks.fo, that generates 4 block areas on page showing the margin collapse behavior:
<?xml version="1.1" encoding="utf-8"?>
<!-- Margin-Collapse-between-Blocks.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="4in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffeeff"
font-size="16pt" font-weight="bold">
The Three Little Pigs
</fo:block>
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#eeffff" text-align="justify">
Once upon a time there were three little pigs who lived
with their Mother.
</fo:block>
<fo:block border-width="1px" border-style="solid"/>
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffffee" text-align="justify">
Early one morning they woke up and their mother said,
"you're too big for this house and its time you left home."
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
You can process this example XSL-FO document with Apache FOP tool on the AWT window:
herong> fop -fo Margin-Collapse-between-Blocks.fo -awt
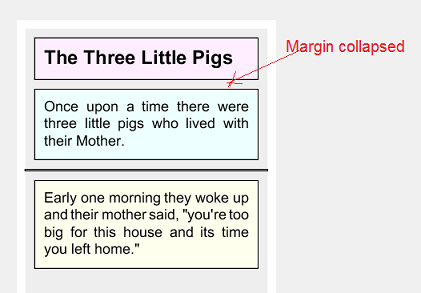
You should see a page displaying 4 block areas as shown in the diagram below:

Notes on the diagram:
- The margin-top (0.1in) of the second block is collapsed into the margin-bottom (0.1in) of the first block. The total margin (gray area) is 0.1in, not 0.2in.
- The margin-top (0in) of the third block (the solid empty border line) is also collapsed to the margin-bottom (0.1in) second block. The total margin is 0.1in.
Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
►Block-Level Formatting Objects
What Are Block-Level Formatting Objects
What Is "block" Formatting Object?
"block" Formatting Object Examples
►Margin Collapsed between Block Areas
space-before/space-after vs. Margin
Block Splitting for Page Break
Controlling White Space Characters
What Is "block-container" Formatting Object?
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations