XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Table with Caption
This section provides a tutorial example on how to create a table with a caption with table-and-caption and table-caption formatting objects. By default, caption is placed before the table.
If you want to add a caption to a table, you need to use the following formatting object structure:
<fo:table-and-caption caption-side="after" ...> <fo:table-caption> <fo:block text-align="center" margin="6pt" ...> ... Caption Text ... </fo:block> </fo:table-caption> <fo:table ...> ... </fo:table> </fo:table-and-caption>
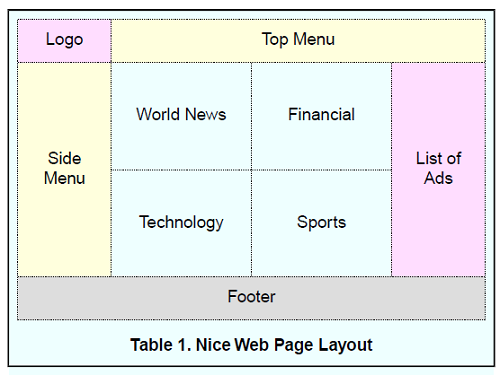
Here is my tutorial example, Table-with-Caption.fo, that has a caption placed "after" the table:
<?xml version="1.0" encoding="utf-8"?>
<!-- Table-with-Caption.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="5in" page-width="5in">
<fo:region-body region-name="body" background-color="#eeffff"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:table-and-caption caption-side="after"
border-width="2px" border-style="solid">
<fo:table-caption>
<fo:block text-align="center" margin="6pt"
font-weight="bold">Table 1. Nice Web Page Layout</fo:block>
</fo:table-caption>
<fo:table margin="6pt">
<fo:table-column border-width="1px" border-style="dotted"
column-width="20%"/>
<fo:table-column border-width="1px" border-style="dotted"
column-width="30%"/>
<fo:table-column border-width="1px" border-style="dotted"
column-width="30%"/>
<fo:table-column border-width="1px" border-style="dotted"
column-width="20%"/>
<fo:table-body>
<fo:table-row border-width="1px" border-style="dotted">
<fo:table-cell padding="8pt" background-color="#ffddff">
<fo:block text-align="center">Logo</fo:block></fo:table-cell>
<fo:table-cell padding="8pt" background-color="#ffffdd"
number-columns-spanned="3">
<fo:block text-align="center">Top Menu</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="1px" border-style="dotted">
<fo:table-cell padding="8pt" background-color="#ffffdd"
number-rows-spanned="2" display-align="center">
<fo:block text-align="center">Side Menu</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block text-align="center"
line-height="500%">World News</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block text-align="center"
line-height="500%">Financial</fo:block></fo:table-cell>
<fo:table-cell padding="8pt" background-color="#ffddff"
number-rows-spanned="2" display-align="center">
<fo:block
text-align="center">List of Ads</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="1px" border-style="dotted">
<fo:table-cell padding="8pt">
<fo:block text-align="center"
line-height="500%">Technology</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block text-align="center"
line-height="500%">Sports</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="1px" border-style="dotted">
<fo:table-cell padding="8pt" background-color="#dddddd"
number-columns-spanned="4">
<fo:block text-align="center">Footer</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:table-and-caption>
</fo:flow>
</fo:page-sequence>
</fo:root>
Since Apache FOP does not support "table-caption" formatting objects, you need to use RenderX XEP to process the above example. The output looks pretty good:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Table Cell Borders Collapsed and Separated
Table Row Borders and Column Borders
Table Column Headers and Footers
Table and Column Width Control
Table Column and Row Merge or Span
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations