XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Table Row Borders and Column Borders
This section provides a tutorial example on how to create tables with row borders and column borders. Border attributes can be specified at table-row and table-column formatting objects.
If you want to have borders on rows only in a table, you can specify border attributes at "table-row" formatting objects.
If you want to have borders on columns only in a table, you can add "table-column" formatting objects with border attributes.
Here is my tutorial example, Table-with-Border-on-Rows-Columns.fo, with two "table" formatting objects:
<?xml version="1.0" encoding="utf-8"?>
<!-- Table-with-Border-on-Rows-Columns.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="5in" page-width="5in">
<fo:region-body region-name="body" background-color="#eeffff"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin-top="12pt">Table with row borders:</fo:block>
<fo:table>
<fo:table-body>
<fo:table-row border-width="4px" border-style="solid">
<fo:table-cell background-color="#ffccff" padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell background-color="#ffccff" padding="8pt">
<fo:block>U+2602</fo:block></fo:table-cell>
<fo:table-cell background-color="#ffccff" padding="8pt">
<fo:block>Umbrella</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="4px" border-style="solid">
<fo:table-cell background-color="#ffccff" padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell background-color="#ffccff" padding="8pt">
<fo:block>U+260E</fo:block></fo:table-cell>
<fo:table-cell background-color="#ffccff" padding="8pt">
<fo:block>Telephone</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
<fo:block margin-top="12pt">Table with column borders:</fo:block>
<fo:table>
<fo:table-column border-width="4px" border-style="solid"/>
<fo:table-column border-width="4px" border-style="solid"/>
<fo:table-column border-width="4px" border-style="solid"/>
<fo:table-body>
<fo:table-row>
<fo:table-cell
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>U+262E</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>Peace</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>U+262F</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>Yin Yang</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:flow>
</fo:page-sequence>
</fo:root>
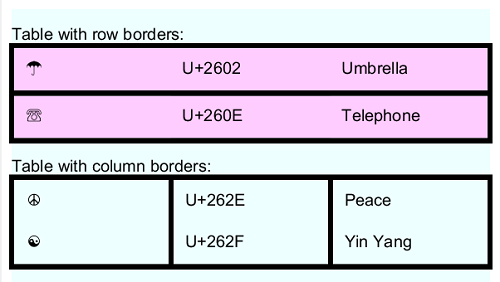
If you process this example XSL-FO document with Apache FOP, you will see two tables: one with row borders and one with column borders:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Table Cell Borders Collapsed and Separated
►Table Row Borders and Column Borders
Table Column Headers and Footers
Table and Column Width Control
Table Column and Row Merge or Span
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations