XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Table and Column Width Control
This section provides a tutorial example on how to control table width and column widths with table[@width] and table-column[@column-width] attributes.
By default, a "table" formatting object will take the full width of the parent content area. Column widths will be automatically calculated based their contents.
If you want to control table width and column widths, you can use table[@width] and table-column[@column-width] attributes, as shown in the following XSL-FO example, Table-and-Column-Width-Control.fo:
<?xml version="1.0" encoding="utf-8"?>
<!-- Table-and-Column-Width-Control.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="5in" page-width="5in">
<fo:region-body region-name="body" background-color="#eeffff"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block>Table with relative column widths:</fo:block>
<fo:table width="3in">
<fo:table-column border-width="2px" border-style="solid"
column-width="20%"/>
<fo:table-column border-width="2px" border-style="solid"
column-width="30%"/>
<fo:table-column border-width="2px" border-style="solid"/>
<fo:table-body>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>U+2602</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>Umbrella</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>U+260E</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>Telephone</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
<fo:block margin-top="12pt">
Table with fixed column widths:</fo:block>
<fo:table>
<fo:table-column border-width="2px" border-style="solid"
column-width="0.5in"/>
<fo:table-column border-width="2px" border-style="solid"
column-width="1.0in"/>
<fo:table-column border-width="2px" border-style="solid"
column-width="2.0in"/>
<fo:table-body>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>U+262E</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>Peace</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>U+262F</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>Yin Yang</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:flow>
</fo:page-sequence>
</fo:root>
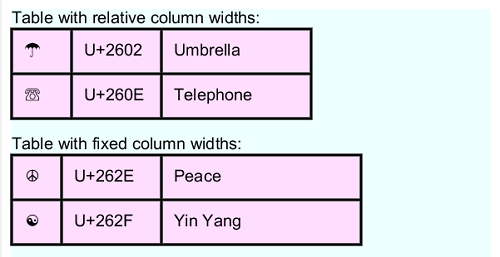
If you process this example XSL-FO document with Apache FOP, you will see two tables with table width and columns widths controlled:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Table Cell Borders Collapsed and Separated
Table Row Borders and Column Borders
Table Column Headers and Footers
►Table and Column Width Control
Table Column and Row Merge or Span
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations