XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
"inline" with Mixed Content
This section provides a tutorial example showing a 'inline' with mixed content of text and child block-level formatting objects. Text and will be processed normally. But the child block will be processed on a separate new line by itself.
Normal, the content of an "inline" formatting object is a piece of text. But you can also put other formatting objects as part of the content of an "inline" formatting object.
If the content of an "inline" formatting object is a mixture of text, inline-level formatting objects and block-level formatting objects, the final inline area will be generated according to these rules:
- The content of "inline" will be parsed sequentially one character and one formatting object at a time.
- If a character or an inline-level formatting object is parsed, it will be processed normally to build the current inline stack.
- If a block-level formatting object is parsed, it will be processed on a separate new line by itself. In other words, line breaks will be added before and after this block-level formatting object.
Here is my tutorial example, inline-with-Mixed-Content.fo, that has an "inline" element with mixed content: text and blocks:
<?xml version="1.0" encoding="utf-8"?>
<!-- inline-with-Mixed-Content.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="4in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0.1in" padding="0.2in"
border-width="1px" border-style="solid"
background-color="#eeffff" color="#000000"
font-family="sans-serif">
Once upon a time there were
<fo:inline text-decoration="line-through" color="#ff22ff">three
<fo:block font-weight="bold" background-color="#eeeeee"
padding-bottom="1px" border-bottom-width="1px"
border-bottom-style="solid">little</fo:block>
pigs</fo:inline>
who lived with their Mother.
Early one morning they woke up and their mother said,
"<fo:inline font-style="italic" color="#ff22ff">you're too big
for this house and its time you left home.</fo:inline>"
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
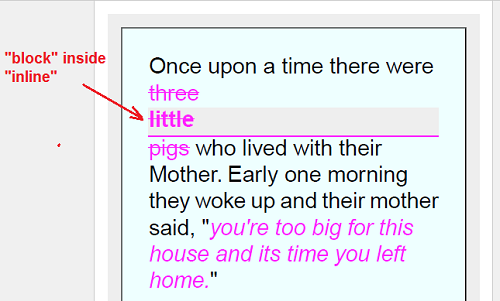
If you process this example XSL-FO document with RenderX XEP tool to a PDF file, you should see a page displaying a strikethrough text of "three little pigs". But "little" is on a line by itself, because it is specified as a "block":

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
►Inline-Level Formatting Objects
What Are Inline-Level Formatting Objects?
What Is "inline" Formatting Object?
"inline" Splitting for Line Break
What Is "line-height" Attribute?
What Is "baseline-shift" Attribute?
FOP Failed on "block" inside "inline"
What Is "inline-container" Formatting Object?
What Is "character" Formatting Object?
What Is "leader" Formatting Object?
What Are "page-number*" Formatting Objects?
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations