XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
"inline" Splitting for Line Break
This section provides a tutorial example showing an 'inline' of text getting split into two parts, because it is too long to fit into remaining portion of the line page.
By default, if an "inline" of text is too long to fit into the remaining portion of the line, it will be split into two parts to generate a line break. The first part is just long enough to fill the remaining portion of the current line, the second part goes to the beginning of the next line.
Here is my tutorial example, inline-Splitting-for-line-Break.fo, that shows an "inline" formatting object getting split into two parts:
<?xml version="1.0" encoding="utf-8"?>
<!-- inline-Splitting-for-line-Break.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="4in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0.1in" padding="0.2in"
border-width="1px" border-style="solid"
background-color="#eeffff" color="#000000"
text-align="justify" font-family="sans-serif">
Once upon a time there were three little pigs
<fo:inline font-weight="bold" background-color="#ffeeee"
padding="3pt" border-width="1px"
border-style="solid">who lived with their Mother</fo:inline>.
Early one morning they woke up and their mother said,
"you're too big for this house and its time you left home."
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
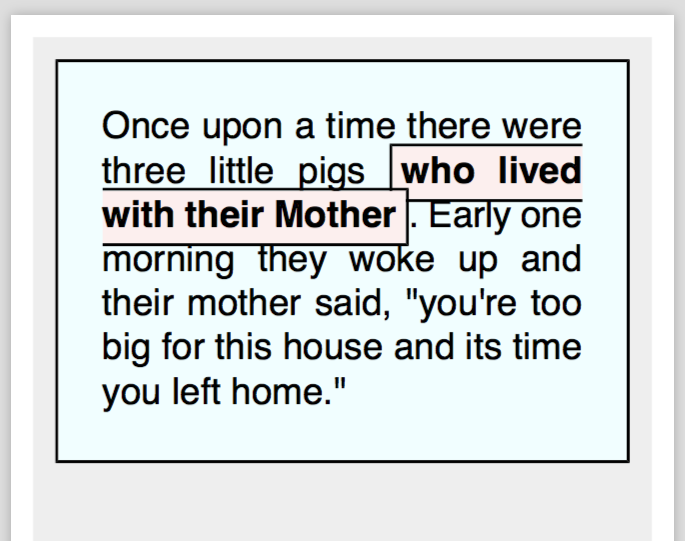
If you process this example XSL-FO document with Apache FOP tool on the AWT window, you should see two inline areas with pink background generated from a single "inline" formatting object:

If you do want keep the "inline" together in a single line, you can add the keep-together="always" attribute to the "inline" element. Try it yourself.
Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
►Inline-Level Formatting Objects
What Are Inline-Level Formatting Objects?
What Is "inline" Formatting Object?
►"inline" Splitting for Line Break
What Is "line-height" Attribute?
What Is "baseline-shift" Attribute?
FOP Failed on "block" inside "inline"
What Is "inline-container" Formatting Object?
What Is "character" Formatting Object?
What Is "leader" Formatting Object?
What Are "page-number*" Formatting Objects?
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations