XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
What Is "leader" Formatting Object?
This section describes 'leader' formatting object, which is an inline-level formatting object that generates an inline area with flexible width with a repeating pattern to fill gaps between other inline areas.
What Is "leader" Formatting Object? "leader" is an inline-level formatting object that generates an inline area with flexible width with a repeating pattern to fill gaps between other inline areas.
Typical usages of "leader" formatting objects are:
- To generate sequences of "." glyphs that separate titles from page numbers in table of contents.
- To create entry fields in fill-in-the-blank forms.
- To create horizontal rules for use as separators.
"leader" formatting objects support the following main attributes:
- leader-pattern="..." - Optional attribute to specify the repeating pattern to be used to fill the gap. Supported values are: space - using space characters, rule - using a predefined rule style, dots - using dots, use-content - using specified content of the formatting object. Default is leader-pattern="space".
- leader-length="..." - Optional attribute to specify the length of the repeating pattern. Supported values are: a specific length or a length range with 3 components: .length.minimum, .optimum, and .maximum. Default is (leader-length.minimum="0pt" leader-length.optimum="12pt" leader-length.maximum="100%")
- rule-style="..." - Optional attribute to specify the rule style to be used for leader-pattern="rule". Supported values are none, dotted, dashed, solid, double, groove, and ridge. Default is rule-style="solid".
- Other commonly used inline-level attributes.
If "leader" formatting object is used in block to generate a single line, you may want to use text-align-last="justify" to fill the full length of the line. Note that text-align="justify" does not apply to the last line of a paragraph. If a paragraph has only one line, it is considered as the last line.
To help understanding how to use "leader" formatting objects, I wrote this XSL-FO example, leader-Formatting-Object.fo:
<?xml version="1.0" encoding="utf-8"?>
<!-- leader-Formatting-Object.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.08in" page-height="3.3in" page-width="2.55in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="6pt" font-size="10pt" font-weight="bold"
text-align="center">
Superman (1978)
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align="center">
Directed by Richard Donner
</fo:block>
<fo:block margin="6pt" font-size="8pt" font-weight="bold"
text-align="center">
Cast
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Marlon Brando <fo:leader leader-pattern="space"/> Jor-El
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Gene Hackman <fo:leader leader-pattern="dots"/> Lex Luthor
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Christopher Reeve <fo:leader leader-pattern="rule"/> Superman
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Christopher Reeve <fo:leader leader-pattern="rule"
leader-length="20%"/> Superman
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Christopher Reeve <fo:leader leader-pattern="rule"
leader-length.maximum="10%"/> Superman
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Christopher Reeve <fo:leader leader-pattern="rule"
leader-length.maximum="0.2in"/> Superman
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Christopher Reeve <fo:leader leader-pattern="rule"
leader-length="0.2in"/> Superman
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Ned Beatty <fo:leader leader-pattern="rule" rule-style="double"/> Otis
</fo:block>
<fo:block margin="6pt" font-size="8pt" text-align-last="justify">
Jackie Cooper <fo:leader leader-pattern="use-content">~</fo:leader>
Perry White
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
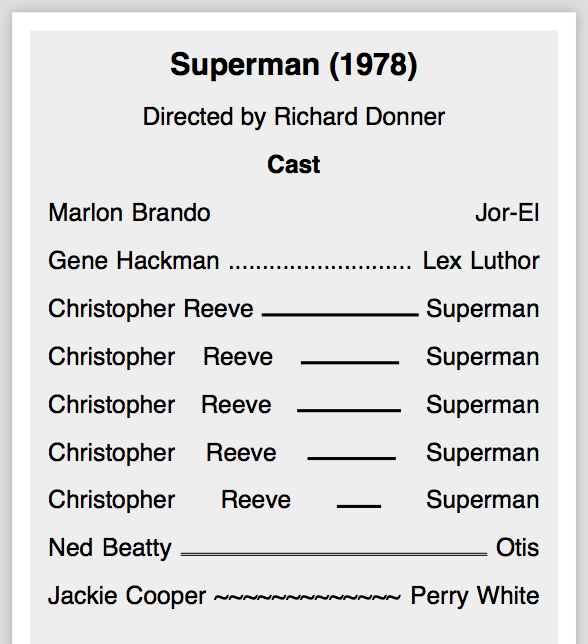
If you process this example XSL-FO document with Apache FOP tool and view the output, you will see that the cast list of the Superman movie generated with different styles of "leader" formatting objects:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
►Inline-Level Formatting Objects
What Are Inline-Level Formatting Objects?
What Is "inline" Formatting Object?
"inline" Splitting for Line Break
What Is "line-height" Attribute?
What Is "baseline-shift" Attribute?
FOP Failed on "block" inside "inline"
What Is "inline-container" Formatting Object?
What Is "character" Formatting Object?
►What Is "leader" Formatting Object?
What Are "page-number*" Formatting Objects?
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations