XSL-FO Tutorials - Herong's Tutorial Examples - Version 2.10, by Dr. Herong Yang
"float" Formatting Object Shifting to Left
This section provides a tutorial example on how to use a 'float' formatting object to shift a block area to the left side and allow subsequent blocks flow around it.
"float" formatting objects are commonly used to generated side-float blocks.
Here is my tutorial example, Float-Block-to-the-Side.fo, that has a "float" formatting object floating to the "start" edge of the page:
<?xml version="1.0" encoding="utf-8"?>
<!-- Float-Block-to-the-Side.fo
- Copyright (c) 2016, HerongYang.com, All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="3in" page-width="2in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0in" padding="0.1in" font-size="3pt"
border-width="1px" border-style="solid"
background-color="transparent" text-align="justify">
Appeared in English Fairy Tales by Joseph Jacobs, first published
in 1890.
</fo:block>
<fo:float float="start">
<fo:block-container width="0.8in">
<fo:block margin-left="0in" margin-right="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffeeff" font-weight="bold" font-size="7pt">
The Three Little Pigs
</fo:block>
</fo:block-container>
</fo:float>
<fo:block margin="0in" padding="0.1in" font-size="3pt"
border-width="1px" border-style="solid"
background-color="transparent" text-align="justify">
Once upon a time there was not one, not two but three
little pigs who lived with their mother. Early one
morning they woke up and their mother said "you're too
big for this house and it is time you left home."
So they walked and they walked and they walked.
The first little pig made a house out of straw.
Unfortunately, a wolf came creeping by.
"Little pig, little pig, let me come in". "No, no, no by
the hairs of my chinny chin chin I will not let you in".
"Then I'll huff and I'll puff and I'll blow your house
down". So the wolf huffed and he puffed and he blew the
house down.
So the first little pig ran away to find his brothers.
Next the second little pig made a house out of sticks.
Unfortunately, a wolf came creeping by.
"Little pig, little pig, let me come in". "No, no, no by
the hairs of my chinny chin chin I will not let you in".
"Then I'll huff and I'll puff and I'll blow your house
down". So the wolf huffed and he puffed and he blew the
house down.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
Since Apache FOP 2.1 does not support "float" formatting objects, you need to use RenderX XEP to process the above example:
C:\herong>\progra~1\RenderX\XEP\xep -fo Float-Block-to-the-Side.fo -pdf Float-Block-to-the-Side.pdf
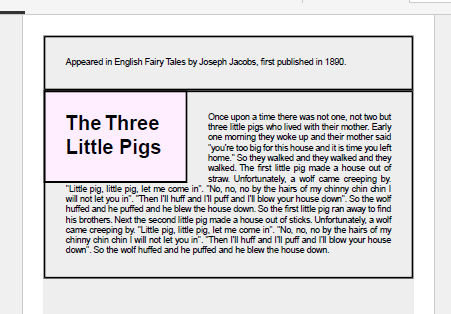
The resulting PDF page looks like this:

Of course, you can add margin-bottom to the "float" to give some space below the float area.
Last update: 2016.
Table of Contents
About This XSL-FO Tutorial Book
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
►Floating Blocks - "float" and "footnote"
What Is "float" Formatting Object?
►"float" Formatting Object Shifting to Left
clear="..." - Block Cleared from Side-Float
"float" Formatting Object Moving to Top
Adding "xsl-before-float" Separator
Adding "xsl-footnote" Separator
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations