XSL-FO Tutorials - Herong's Tutorial Examples - Version 2.10, by Dr. Herong Yang
Adding "xsl-before-float" Separator
This section provides a tutorial example on how to use the 'xsl-before-float-separator' sub-region to create a static block to separate before-float blocks from the page main 'body' blocks.
In XSL 1.1 specification, "xsl-before-float" is called a conditional sub-region. Conditional means that it will be displayed on a page under a specific condition. If a page contains no "footnote" blocks, this "xsl-before-float" sub-region will be empty and will not displayed. But if a page has one or more before-float blocks, this "xsl-before-float" sub-region will not be empty and will be displayed to present all before-float blocks.
Associated with the "xsl-before-float" sub-region, there is another sub-region called "xsl-before-float-separator" located "after" the "xsl-before-float" sub-region.
"xsl-before-float-separator" can take a "static-content" block stack and format it as the separator of the "xsl-before-float" sub-region.
Here is my tutorial example, Float-Block-to-the-Top.fo, that has a "float" formatting object floating to the "before" edge of the page:
<?xml version="1.0" encoding="utf-8"?>
<!-- sub-region-xsl-before-float-separator.fo
- Copyright (c) 2016, HerongYang.com, All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.08in" page-height="3in" page-width="2.5in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:static-content flow-name="xsl-before-float-separator">
<fo:block text-align="end">------------</fo:block>
</fo:static-content>
<fo:flow flow-name="body">
<fo:block margin="0.08in" font-size="10pt">
The Three Little Pigs
</fo:block>
<fo:float float="before">
<fo:block margin="0.05in" font-size="8pt"
background-color="#ffccff">
"Little pig, little pig, let me come in".
</fo:block>
</fo:float>
<fo:block margin="0.08in" font-size="8pt" text-align="justify">
Once upon a time there was not one, not two but three
little pigs who lived with their mother. Early one
morning they woke up and their mother said "you're too
big for this house and it is time you left home."
</fo:block>
<fo:float float="before">
<fo:block margin="0.05in" font-size="8pt"
background-color="#ffccff">
"No, no, no by the hairs of my chinny chin chin I will not
let you in".
</fo:block>
</fo:float>
<fo:block margin="0.08in" font-size="8pt" text-align="justify">
So they walked and they walked and they walked.
The first little pig made a house out of straw.
Unfortunately, a wolf came creeping by.
</fo:block>
<fo:block margin="0.08in" font-size="8pt" text-align="justify">
"Little pig, little pig, let me come in". "No, no, no by
the hairs of my chinny chin chin I will not let you in".
"Then I'll huff and I'll puff and I'll blow your house
down". So the wolf huffed and he puffed and he blew the
house down.
</fo:block>
<fo:block margin="0.08in" font-size="8pt" text-align="justify">
So the first little pig ran away to find his brothers.
</fo:block>
<fo:block margin="0.08in" font-size="8pt" text-align="justify">
Next the second little pig made a house out of sticks.
Unfortunately, a wolf came creeping by.
</fo:block>
<fo:block margin="0.08in" font-size="8pt" text-align="justify">
"Little pig, little pig, let me come in". "No, no, no by
the hairs of my chinny chin chin I will not let you in".
"Then I'll huff and I'll puff and I'll blow your house
down". So the wolf huffed and he puffed and he blew the
house down.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
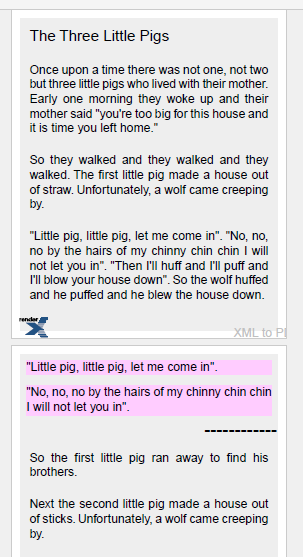
Since Apache FOP 2.1 does not support "float" formatting objects, you need to use RenderX XEP to process the above example. The resulting PDF file has 2 pages as shown in the picture below:

As you can see in the picture, some dash marks are displayed as the separator for before-float blocks on the second page.
Last update: 2016.
Table of Contents
About This XSL-FO Tutorial Book
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
►Floating Blocks - "float" and "footnote"
What Is "float" Formatting Object?
"float" Formatting Object Shifting to Left
clear="..." - Block Cleared from Side-Float
"float" Formatting Object Moving to Top
►Adding "xsl-before-float" Separator
Adding "xsl-footnote" Separator
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations