XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Page Header with 3 Parts
This section provides a tutorial example on how to generate page headers with 3 parts aligned to left, center and right separately. A table of one row and three cells is used.
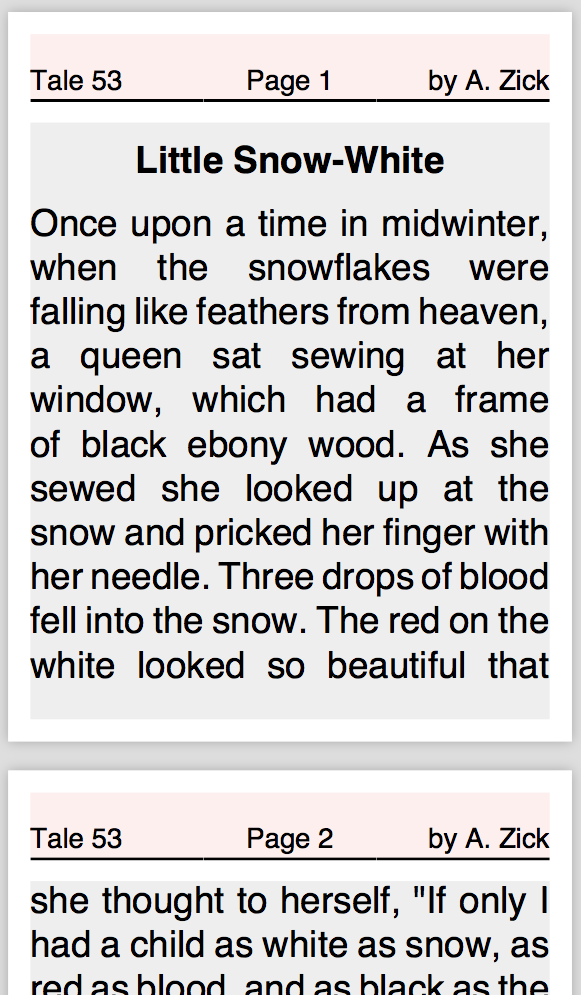
If you want to make a page header with 3 parts aligned to left, center and right separately, you use a table formatting object instead of a single block as shown in this tutorial example, Page-Header-with-3-Parts.fo:
<?xml version="1.0" encoding="utf-8"?>
<!-- Page-Header-with-3-Parts.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="my_page"
margin="0.1in" page-height="3.3in" page-width="2.55in">
<fo:region-body region-name="my_body" background-color="#eeeeee"
margin-top="0.4in"/>
<fo:region-before region-name="my_header"
background-color="#ffeeee" extent="0.3in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="my_page">
<fo:static-content flow-name="my_header">
<fo:block-container height="0.3in" display-align="after">
<fo:table font-size="9pt"
border-bottom-width="1px" border-bottom-style="solid">
<fo:table-body>
<fo:table-row>
<fo:table-cell>
<fo:block >Tale 53</fo:block>
</fo:table-cell>
<fo:table-cell>
<fo:block text-align="center">Page <fo:page-number/></fo:block>
</fo:table-cell>
<fo:table-cell>
<fo:block text-align="end">by A. Zick</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block-container>
</fo:static-content>
<fo:flow flow-name="my_body">
<fo:block text-align="center" margin-top="6pt"
font-weight="bold">Little Snow-White
</fo:block>
<fo:block text-align="justify" margin-top="6pt">
Once upon a time in midwinter, when the snowflakes were falling like
feathers from heaven, a queen sat sewing at her window, which had a
frame of black ebony wood. As she sewed she looked up at the snow and
pricked her finger with her needle. Three drops of blood fell into the
snow. The red on the white looked so beautiful that she thought to
herself, "If only I had a child as white as snow, as red as blood,
and as black as the wood in this frame."
</fo:block>
<fo:block text-align="justify" margin-top="6pt">
Soon afterward she had a little daughter who was as white as snow, as
red as blood, and as black as ebony wood, and therefore they called
her Little Snow-White. And as soon as the child was born, the queen
died.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
If you process this example XSL-FO document with Apache FOP to a PDF file, you will see more complex page headers:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
►Headers and Footers using "static-content"
Page Header in region-before Area
Page Headers for Multiple Chapters
Font Attributes and Font Families
Apache FOP Font Configurations