XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Page Footer with 3 Parts
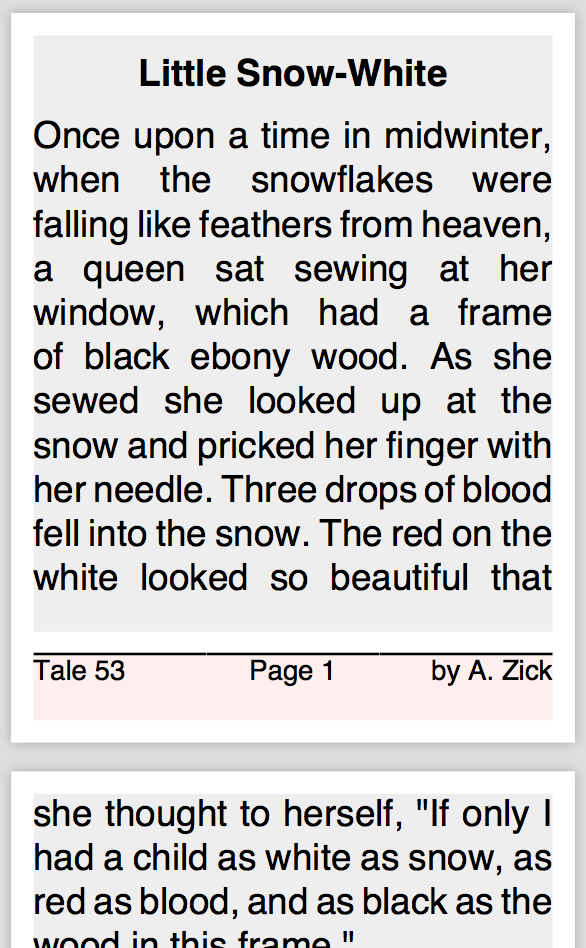
This section provides a tutorial example on how to generate page footers with 3 parts aligned to left, center and right separately. A table of one row and three cells is used.
You can also generate page footers with XSL-FO documents, with similar guidelines as page headers:
1. Declare a simple-page-master layout with region-after in addition to region-body, if you want page footers to show up on the "after" edge of the page.
2. Specify region-after[@extent] wide enough to hold the footer content.
3. Specify region-body[@margin-bottom] wider than region-after[@extent], so that page body content does not overlap with the page footer.
4. Add a static-content formatting object inside the page-sequence that uses the layout.
5. Specify static-content[@flow-name] with the region-after[@region-name] value from the layout.
6. Add a block formatting object inside the static-content to generate page footer content.
7. If you want a line to separate page footer from page body, you can turn on the top border of the block.
Here is my tutorial example, Page-Footer-with-3-Parts.fo, that generates page footers using a table in a static-content of the page-sequence, and mapped to the region-after in the layout:
<?xml version="1.0" encoding="utf-8"?>
<!-- Page-Footer-with-3-Parts.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="my_page"
margin="0.1in" page-height="3.3in" page-width="2.55in">
<fo:region-body region-name="my_body" background-color="#eeeeee"
margin-bottom="0.4in"/>
<fo:region-after region-name="my_footer"
background-color="#ffeeee" extent="0.3in"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="my_page">
<fo:static-content flow-name="my_footer">
<fo:table font-size="9pt"
border-top-width="1px" border-top-style="solid">
<fo:table-body>
<fo:table-row>
<fo:table-cell>
<fo:block >Tale 53</fo:block>
</fo:table-cell>
<fo:table-cell>
<fo:block text-align="center">Page <fo:page-number/></fo:block>
</fo:table-cell>
<fo:table-cell>
<fo:block text-align="end">by A. Zick</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:static-content>
<fo:flow flow-name="my_body">
<fo:block text-align="center" margin-top="6pt"
font-weight="bold">Little Snow-White
</fo:block>
<fo:block text-align="justify" margin-top="6pt">
Once upon a time in midwinter, when the snowflakes were falling like
feathers from heaven, a queen sat sewing at her window, which had a
frame of black ebony wood. As she sewed she looked up at the snow and
pricked her finger with her needle. Three drops of blood fell into the
snow. The red on the white looked so beautiful that she thought to
herself, "If only I had a child as white as snow, as red as blood,
and as black as the wood in this frame."
</fo:block>
<fo:block text-align="justify" margin-top="6pt">
Soon afterward she had a little daughter who was as white as snow, as
red as blood, and as black as ebony wood, and therefore they called
her Little Snow-White. And as soon as the child was born, the queen
died.
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
If you process this example XSL-FO document with Apache FOP to a PDF file, you will see page footers with 3 parts aligned differently:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
►Headers and Footers using "static-content"
Page Header in region-before Area
Page Headers for Multiple Chapters
Font Attributes and Font Families
Apache FOP Font Configurations