XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Area Model of List Item, Label and Body
This section provides a tutorial example showing area model of list-item, list-item-label and list-item-body formatting objects. start-indent starts from left edge of the list-block, not the list-item
To help us understanding better on how to control the location of list item label and body, I wrote another tutorial example, List-Item-Area-Model.fo, to illustrate the list item area model:
<?xml version="1.0" encoding="utf-8"?>
<!-- List-Item-Area-Model.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="5in" page-width="5in">
<fo:region-body region-name="body" background-color="#eeffff"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block
font-weight="bold">list-item Area Model:</fo:block>
<fo:list-block border-width="4px" border-style="solid" margin="0pt">
<fo:list-item margin="20pt" border-width="2px" border-style="double">
<fo:list-item-label start-indent="40pt">
<fo:block border-width="1px" border-style="dotted" padding="10pt"
margin="0pt" background-color="#ffddff">Bookmarks</fo:block>
</fo:list-item-label>
<fo:list-item-body start-indent="60pt">
<fo:block border-width="1px" border-style="solid" padding="10pt"
margin-top="20pt" margin="0pt" background-color="#dddddd">
Allowing the format to specify a string of text in a separate window
that can be selected by the user. When selected, the document window
scrolls immediately to a specific region of the document.
</fo:block>
</fo:list-item-body>
</fo:list-item>
<fo:list-item margin-top="10pt">
<fo:list-item-label>
<fo:block>Indexing</fo:block>
</fo:list-item-label>
<fo:list-item-body start-indent="60pt">
<fo:block>
Supporting the generation of an index that might be found at the
back of a book. This is done through referencing of properly
marked-up elements in the FO document.
</fo:block>
</fo:list-item-body>
</fo:list-item>
</fo:list-block>
</fo:flow>
</fo:page-sequence>
</fo:root>
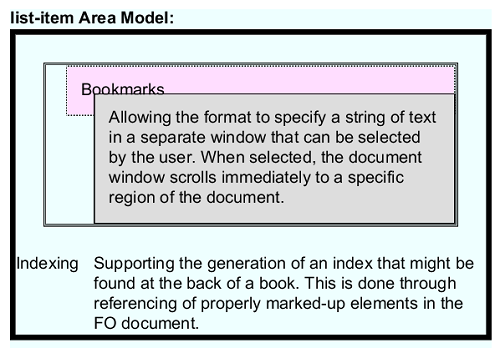
If you process this example XSL-FO document with Apache FOP, you will see areas of list-block, list-item, list-item-label, and list-item-body displayed with different colors and borders:

Note that:
- The thick line box represents the list-block border.
- The double-line box represents the list-item border, which is 20pt away from the list-block border, because of its margin.
- The dotted-line box represents the list-item-label child block, which is 40pt away from the list-block left edge, because of its start-indent. Remember start-indent starts from left edge of the list-block, not the list-item.
- The single-line box represents the list-item-body child block, which is 60pt away from the list-block left edge, because of its start-indent. Remember start-indent starts from left edge of the list-block, not the list-item.
- The list-item-body child block is lowered by 20pt using margin-top to show how it is overlapped with the list-item-label child block.
- To avoid list-item-body child block being overlapped with the list-item-label child block, we have to make list-item-body[@start-indent] longer and list-item-label shorter.
Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Impact of start-indent on list-item-body
►Area Model of List Item, Label and Body
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations