XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Block Splitting for Page Break
This section provides a tutorial example showing a 'block' of text getting split into two parts, because it is too big to fit into remaining portion of the current page.
By default, if a "block" of text is too big to fit into the remaining portion of the "region-body" content area, it will be split into two parts to generate a page break. The first part is just big enough to fill the remaining portion of the current page, the second part goes to the beginning of the next page.
Here is my tutorial example, Block-Splitting-for-Page-Break.fo, that shows an "inline" formatting object getting split into two parts:
<?xml version="1.1" encoding="utf-8"?>
<!-- Block-Splitting-for-Page-Break.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="2in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffeeff"
font-size="16pt" font-weight="bold">
The Three Little Pigs
</fo:block>
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#eeffff" text-align="justify">
Once upon a time there were three little pigs who lived
with their Mother.
Early one morning they woke up and their mother said,
"you're too big for this house and its time you left home."
</fo:block>
<fo:block border-width="1px" border-style="solid"/>
</fo:flow>
</fo:page-sequence>
</fo:root>
You can process this example XSL-FO document with Apache FOP tool to generate pages in PDF format:
herong> fop -fo Block-Splitting-for-Page-Break.fo \ -pdf Block-Splitting-for-Page-Break.pdf
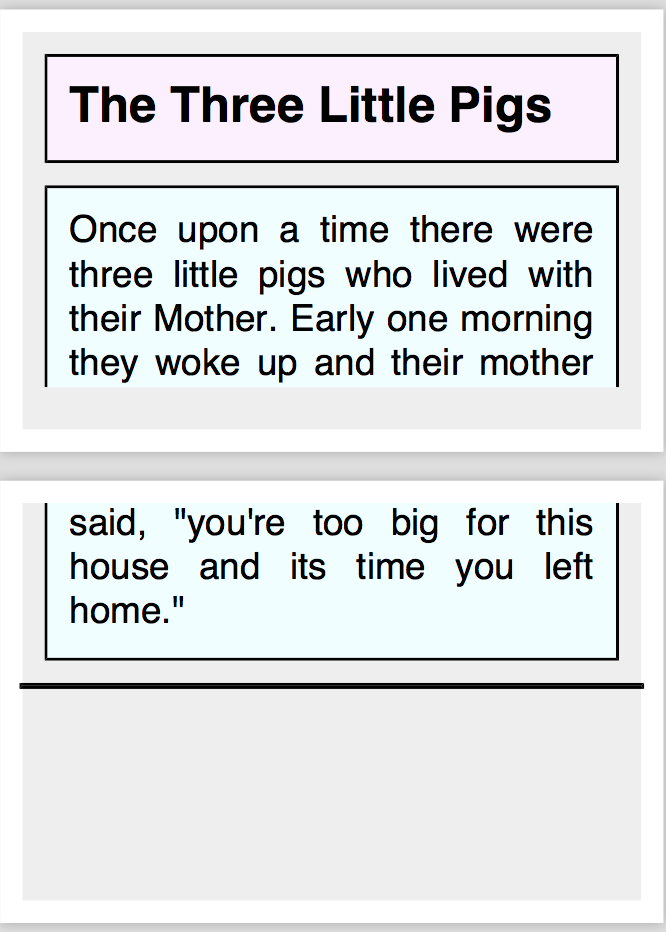
When you open the PDF file, you should see the text block slit into two parts with the second part on the second page:

If you do want keep the "block" together on a single page, you can add the keep-together="always" attribute to the "block" element. Try it yourself.
If you want always to start a new page with a "block", you can add the break-before="page". Try it yourself.
If you want always to start a new page after a "block", you can add the break-after="page". Try it yourself.
Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
►Block-Level Formatting Objects
What Are Block-Level Formatting Objects
What Is "block" Formatting Object?
"block" Formatting Object Examples
Margin Collapsed between Block Areas
space-before/space-after vs. Margin
►Block Splitting for Page Break
Controlling White Space Characters
What Is "block-container" Formatting Object?
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations