HTML Tutorials - Herong's Tutorial Examples - v2.30, by Herong Yang
Relation between HTML and DHTML
This section describes how HTML is related to DHTML, which refers to how a dynamic page can be created using HTML, JavaScript, CSS and DOM technologies.
DHTML (Dynamic HTML) is a term refers how multiple technologies in the following areas are used together to create dynamic Web sites:
- Static markup languages like HTML (HyperText Markup Language).
- Client-side scripting languages like JavaScript.
- Presentation style languages like CSS (Cascading Style Sheets).
- Web page content APIs like DOM (Document Object Model).
Here is a good DHTML example Web page adopted from jsworkshop.com/dhtml/list14-1.html (not available anymore):
<!DOCTYPE html>
<!-- DHTML_Example.html
- Copyright (c) 2009 HerongYang.com. All Rights Reserved.
-->
<html>
<head>
<title>Creating a Navigation Tree</title>
<style>
A {text-decoration: none;}
</style>
<script language="javascript">
function Toggle(item) {
obj=document.getElementById(item);
visible=(obj.style.display!="none")
key=document.getElementById("x" + item);
if (visible) {
obj.style.display="none";
key.innerHTML="[+]";
} else {
obj.style.display="block";
key.innerHTML="[-]";
}
}
function Expand() {
divs=document.getElementsByTagName("DIV");
for (i=0;i<divs.length;i++) {
divs[i].style.display="block";
key=document.getElementById("x" + divs[i].id);
key.innerHTML="[-]";
}
}
function Collapse() {
divs=document.getElementsByTagName("DIV");
for (i=0;i<divs.length;i++) {
divs[i].style.display="none";
key=document.getElementById("x" + divs[i].id);
key.innerHTML="[+]";
}
}
</script>
</head>
<body>
<h1>Navigation Tree Example</h1>
<p>The navigation tree below allows you to expand and
collapse items. You could use this in a frame to provide a
sophisticated navigation system for a site.</p>
<hr>
<b><a ID="xproducts" href="javascript:Toggle('products');">[+]</a>
Products</b><br>
<div ID="products" style="display:none; margin-left:2em;">
<a href="prodlist.html">Product List</a><br>
<a href="order.html">Order Form</a><br>
<a ID="xspecs" href="javascript:Toggle('specs');">[+]</a>
Specifications<br>
<div ID="specs" style="display:none; margin-left:2em">
<a href="specs1.html">Old Products</a><br>
<a href="specs2.html">New Products</a><br>
</div>
<a href="pricelist.html">Price List</a><br>
</div>
<b><a ID="xsupport" href="javascript:Toggle('support');">[+]</a>
Support</b><br>
<div ID="support" style="display:none; margin-left:2em;">
<a href="tech.html">Technical Support</a><br>
<a href="sforum.html">Support Forum</a><br>
<a href="sforum.html">Contact Support</a><br>
</div>
<b><a ID="xcontact" href="javascript:Toggle('contact');">[+]</a>
Contact Us</b>
<div ID="contact" style="display:none; margin-left:2em;">
<a href="contact1.html">Sales Department</a><br>
<a href="contact2.html">Service Department</a><br>
<a href="contact3.html">Marketing Department</a><br>
</div>
<p> </p>
<a href="javascript:Expand();">[Expand All]</a><br>
<a href="javascript:Collapse();">[Collapse All]</a>
</body>
</html>
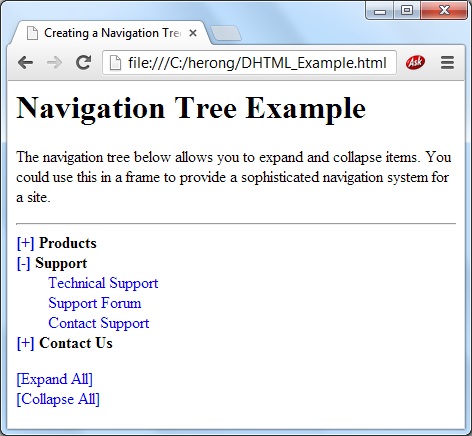
When the above DHTML document is displayed in a browser, a dynamic menu will be displayed. If you click on the + sign next to a menu item, a sub menu will be displayed as shown below:

Table of Contents
Differences between HTML and XHTML
Relation between HTML and JavaScript
►Relation between HTML and DHTML
Relation between HTML and MathML
Introduction of HTML5 Features
HTML Document Structure and Content
HTML Document and Elements Syntax
Displayed and Printed HTML Documents
Responsive Design of Web Pages